
در این بحث تمامی properties های موجود در css2 و css3 را در چندین مبحث مورد بحث قرار میدهیم.که البته شما برای درست نمودن ساختار سایت باید آشنایی به زبان Html5 داشته باشید.ما در اینجا از نوشتن دستورات Html به دلیل پیجیدگی خودداری نموده ایم اما شما بخاطر انجام کار،صفحه Html درست نمایید.
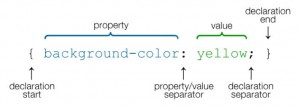
property چیست؟ property عبارتند از مجموع یک یا چند دستور که بعد از انتخابگر نوشته میشود. تصویر زیر

مباحث properties :
مبحث اول background :
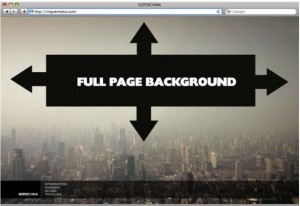
background چیست؟ در کل وقتی ما تصویر و یا رنگی را در پس زمینه سایتمان قرار دهیم background گفته میشود.تصویر زیر که به صورت یک کاغذ نمایش داده شده تصویر background صفحه وب به شمار می رود.

نکته:این قابلیت در تمام مرور گرها قابل شناخت است.
خاصیت background دارای خاصیت های ترکیبی زیر می باشد که با خاصیت اصلی یکجا شده و امکانات بیشتر را فراهم مینماید.
background-color : این رنگ پس زمینه را تعیین میکند.
مثال)
;background-color:red
background-position : زمانی که خواسته باشید یک تصویر و یا یک ایکن برای قسمتی از پس زمینه در نظر بگیرید از این خاصیت استفاده میکنید با این خاصیت مختصات قرار گرفتن آیکن یا تصویر را مشخص میکنید.
مثال)
;background-position:120px x 150px
همچنین میتوانید تعیین کنید که تصویر پس زمینه در سمت راست،بالا،پایین و چپ قرار بگیرد.
;background-position:lift
;background-position:120px x 150px
;background-position:right
background-size : با این خاصیت میتوانید اندازه تصویرتان را تعیین نمایید.
مثال)
;background-size:80px x 60px
و یا به صورت درصد نیز می توان بیان کرد.
background-size:100%100%
background-size:cover : عرض تصویر را با توجه به عرض صفحه بزرگ می کندارتفاع را نیز با توجه به عرض بزرگ میکند.
background-size:contain : ارتفاع تصویر را با توجه به ارتفاع صفحه بزرگ میکند و عرض صفحه را نیز با توجه به ارتفاع تغییر می دهد و نهایتا تمام تصویر را نمایش داده میشود.
background-size:inital :تصویر پس زمینه به صورت عادی و در اندازه واقعی تصویر نمایش داده میشود.
background-repeat: با این خاصیت می توانید تعیین کنید که تصویر پس زمینه برای background در نظر گرفته اید تکرار شدنی باشد یا نه.
مثال) background-repeat:no-repeat :تصویر تکرار نشود (به حالت عادی نشان داده می شود).
background-repeat:repeat :تصویر تکرار شود (اگر تصویر از حد معمولی کوچکتر باشد تکرار می شود و تمام صفحه را میپوشاند).
;background-repeat:repeat
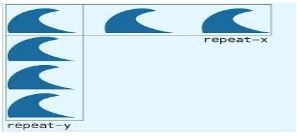
نتیجه:

; background-repeat:repeat x
تصویر را در عرض یا به شکل افقی تکرار می کند.
; background-repeat:repeat y
تصویر را در طول یا به شکل عمود تکرار می کند.

background-origin :این خاصیت تصویر پس زمینه را با توجه به مقداری که برایش تعیین می کنید در صفحه قرار می دهد. مثال)
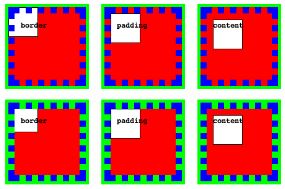
background-origin: border-box : نصبت به border و حاشیه صفحه باباکس تصویر را قرار می دهد.
background-origin: content-box :نسبت به محتوای صفحه تصویر را تطبیق می کند.
background-origin: padding-box : نسبت به padding صفحه تصویر را قرار می دهد.
background-origin: initial : به صورت عادی تصویر را قرار می دهد. با توجه به تنضیمات پیش فرض.
یاداشت:در مورد padding بعدآ به طور کامل بحث خواهیم کرد.
نتیجه:

properties در css
background-image :با این خاصیت میتوان برای پس زمینه یک تصویر انتخاب کرد.
مثال)
(background-image:url(sample.png
می توان خاصیت های بالا را به صورت خلاصه نیز بنویسید که البته این نوع نوشتن برای استاندارد سازی کدهایتان توصیه می شود.
;background-color position size repeat clip attachment image initial | inherit
multiple background : حال می خواهیم با ادغام دستورات قبلی چندین تصویر را همزمان بالای همدیگر قرار دهیم و در پس زمینه خود قرار دهیم،شما می توانید چندین تصویر روی هم قرار دهید و چندین background داشته باشید.
مثال)در اینجا ما میخواهیم دو تصویر را روی همدیگر قرار دهیم بطوری که تصویر دوم در زیر تصویر اول قرار بگیرد.
}sample #
;(background-image:url(sheep.png),url(gress.png
;background-position:cinter botton,left top
;background-repeat:no-repeat,repeat
{
توجه داشته باشید در استفاده از background-position و background-repeat هم بایدترتیب تصاویر که در background-image تعریف نموده ایم مد نظر بگیرید.
نتیجه تصویر بالا:

ادامه properties ها در جلسات اینده.



