
همان طور که میدانید css در قسمت دوم وب به کار میرود و بدون لایه محتوا (Html) هیچ است از این رو ضروری است تا دستورات css در Html را باهم ارتباط دهیم. به سه روش میتوان دستورات css را به یک صفحه وب (صفحات Html) معرفی کرد.
1- برگه های سبک خارجی external style sheet
این نوع سبک استفاده از css زمانی موثر است که اگر خواسته باشید یک استایل را از بالای چندین صفحه Html تطبیق کنید که با این روش تنها با تغییر دادن یک فایل استایل کل صفحه تغییر میکند،در این سبک دستورات css در یک فایل مجزا با پسوند css. ذخیره شده و این فایل به تمامی صفحات Html که میخواهند استایل بالای تطبیق شود لینک میدهیم.شما می توانید برای این کار از تگ linke که جزء تگ های تهی است استفاده کنید.البته این linke باید در بین تگ های head نوشته شود.
<head>
< link rel =”stylesheet”type =”text/css” href =”style.css>
<head/>
نکته:در تگ linke بالا صفت rel نوع رابطه صفحه css را مشخص میکند که همیشه مقدار آن برابر با stylesheet می باشد type نوع سند ارتباطی را مشخص میکند. و href عبارت از همان سند مجزا در css تان می باشد. روش دیگری نیز برای ایجاد ارتباط یک سند css با سند Html می باشد و آن هم استفاده از قانون import@ همراه با تگ style می باشد.
مثال) فایل style.css را به صورت زیر با فایل Html ملحق میکنیم.
<head>
<“style type =”text/css>
(import url (style.css@
<style/>
<head/>
2- برگه های سبک داخلی internal style sheet
این روش معمولا وقتی استفاده میشود که خواسته باشید هر صفحه style مجزا داشته باشد این روش نیز با تگ style در بین تگ head اجرا میشود.
<head>
<“style type =”text/css”>
;div{background:#0000
;font-size:20p
;width:18px
<style/>
<head/>
3- برگه های سبک خطی inline style sheet
در این حالت استایل ها تنها در یک تگ مربوط که با style اغاز شده تطبیق میگردد البته استفاده از این روش تنها در موارد خاصی توصیه میگردد در غیر این روش پیشنهاد نمی شود.
<“p style =”background-color:”red”;color:”yelow>
this is a paragraph
<p/>
قواعد دستوری css:
css نسبت به حروف بزرگ و کوچک حساس نیست اما بهتر است برای استاندارد سازی کارتان همیشه دستورات را با حروف کوچک بنویسید. برای نوشتن دستورات css میتوانید از نرم افزار های مختلف استفاده کنید.نرم افزارهایی که معمولآ استفاده میشود ++notepad و dreamweavar است.
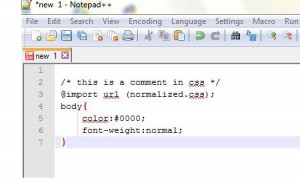
برای شروع به تصویر زیر دقت کنید:

خط اول کامنت (توضیحات) را نشان میدهد و شما میتوانید در هر قسمت از صفحه css برای آسانی کار وبرای جلو گیری از سردر گمی از کامنت استفاده کنید.برای درج کردن کامنت باید متن را داخل /* و*/ قرار دهید. خط دوم نشان دهنده یک دستور است که فایل بالا را به سند css ارتباط میدهد. خط سوم دستوری است که مجموعه ای از قواعد را برمیگرداند در این صفحه که همان body محسوب میشود گفتیم تمامی رنگ فونت ها 000000# که رنگ سیاه است باشد و ضخامت فونت ها هم نرمال باشد.

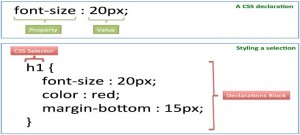
همان طور که مشاهده میکنید برای نوشتن دستورات ابتدا نام selector را مینویسیم سپس با علامت “}” بلاک را باز میکنیم و قواعد را نوشته و با علامت “{” بلاک را میبندیم.قواعد در داخل بلک ها با کاراکتر ” ; ” از هم جدا میکنیم. هر قاعده از یک نام و یک مقدار تشکیل شده است که با علامت ” : ” از هم تفکیک میشوند. شکل زیر مطالب با لا را به خوبی نشان میدهد:





ممنون بابت آموزش های خوبتون
میشه لطفا انگیولار رو هم آموزش میدید
تشکر