
در این قسمت از آموزش ویدیویی CSS سه مبحث مهم text و Box Model و Outline آموزش داده شده است که خیلی مهم و کاربردی هستند ، پس این آموزش رو از دست ندید .
Box Model ( مدل باکس ) در CSS
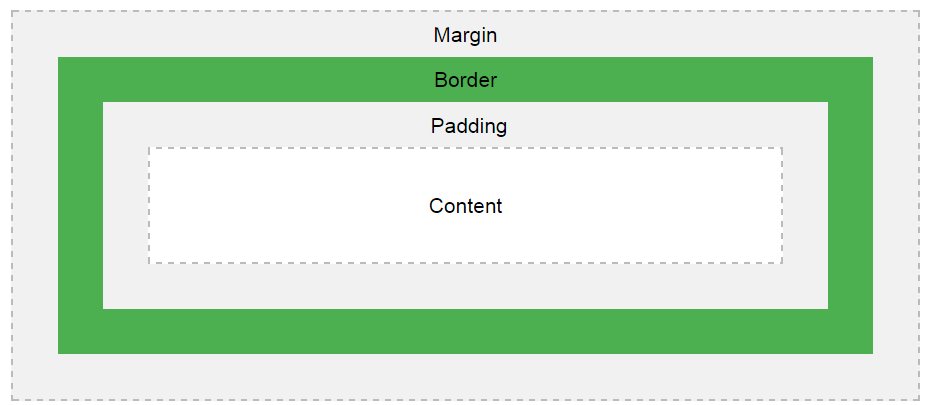
تمام تگ ها یا عناصر HTML را می توان به صورت یک box ( جعبه ) در نظر گرفت ، در CSS وقتی صحبت از طراحی است از اصطلاح Box Model استفاده می کنیم . تصویر زیر یک box model را نشان می دهد :

مدل باکس در آموزش ویدیویی CSS
همان طور که می بینید مدل باکس شامل margin و border و padding و Content ( محتوای اصلی جایی که متن و عکس نشان داده می شود ) است .
نکته مهم :
باید این نکته را هم در نظر بگیرید که وقتی که به یک عنصر عرض و ارتفاع می ذهید شما فقط عرض و ارتفاع ناحیه Content ( محتوای اصلی ) را تنظیم می کنید ، برای محاسبه اندازه کامل یک عنصر باید padding و margin و border را هم اضافه کنید .
عرض کل عنصر در مثال زیر 200px هست :
width: 150px; margin: 10px padding: 10px; border: 5px solid #F00;
علاوه بر 150px که عرض محتواست ، 20px اندازه margin سمت چپ و راست هست و 20px هم اندازه padding سمت چپ و راست هست و 10px هم اندازه border سمت چپ و راست هستش .
Outline در CSS
ویژگی outline همانند border است ولی با این تفاوت که حاشیه آن از خارج باکس هستش ( در این مورد در آموزش ویدیویی CSS توضیحات کافی داده شده است ) اگر به تصویر زیر نگاه کنید خواهید فهمید :

outline در آموزش ویدیویی CSS
Text در CSS
از ویژگی text برای استایل دادن به متن ها استفاده می کنیم که ویژگی های مختلفی داره که در ادامه با ۀن ها آشنا خواهید شد .
text-align :
از این ویژگی برای انتخاب جها متن استفاده می شود و یکی از ویژگی های پر کاربرد در CSS است ، مثلاً اگر بخواهید متنان به سمت راست برود کافیست مقدار آن را برابر right قرار دهید و برای به چپ بردن متن مقدار آن را برابر left قرار دهید و برای وسط چین کردن آن کافیست مقدار آن را برابر center قرار دهید .
یکی از مهم ترین مقادیر آن Justify است که برای تراز کردن متن کاربرد دارد ، در مورد مقدار این ویژگی در آموزش ویدیویی CSS توضیحات کافی را داده ام .
بقیه ویژگی هایی در آموزش ویدیویی CSS توضیح داده شده است شامل موارد زیر است :




تو زمینه ای که فعالیت میکنید جزو بهترین سایت ها هستید.